1. 背景
之前的加载大部分都是 toast 的形式,但现在一些 Native 的按钮点击都将加载动画做在了按钮上,给人感觉很好,比较常见的就是移动端支付宝的支付按钮,点击后有个旋转的圆圈表示加载。现在也来模拟一个该效果。
2. 实现
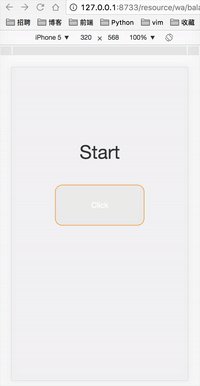
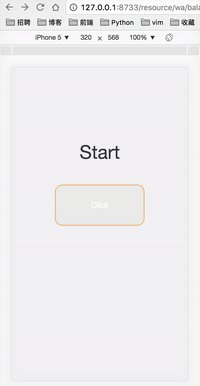
看到这种线段变化的动画,直接想到之前用的 svg 配合 strokeDasharray 属性来实现,具体效果如下:
See the Pen DynamicButton by zee (@bt404) on CodePen.
CSS 标签中有 2 篇文章
之前的加载大部分都是 toast 的形式,但现在一些 Native 的按钮点击都将加载动画做在了按钮上,给人感觉很好,比较常见的就是移动端支付宝的支付按钮,点击后有个旋转的圆圈表示加载。现在也来模拟一个该效果。
看到这种线段变化的动画,直接想到之前用的 svg 配合 strokeDasharray 属性来实现,具体效果如下:
See the Pen DynamicButton by zee (@bt404) on CodePen.
9月的时候,为单页试图引擎 Cyra 2.1.0 版本增加了一个创建视图切换动画的功能,使得 i 版页面之间切换也可以有一个滑入滑出的效果。一直没有时间做一个梳理,现在记录一下。最终的效果如图:

补充:悲剧,刚修复了一个 bug,如果想要设置ANIMATION_FUNC,则需要升级到v2.1.4。
其实思路比较简单,就是在 Router 中控制。首先,将所有视图容器position都设置为absolute。当切入视图完全渲染出来后(也就是执行完willAppear钩子函数),设置当前展示视图和即将展示的视图两者的 animation CSS 属性,在 animation 中修改视图容器的translateX来实现动画效果。
因为每个视图容器是单例的(Mix 页除外),当项目中出现循环路径,如:
View A -> View B -> View C -> View A
或者当 A 和 C 是同一个视图,只是数据不同。这种情况下,如果视图右滑,也就是用户主动通过点击“返回”按钮进入(返回)前一个视图时,当前视图向右滑出。如果滑出后不修改它